29/3/2022 - 27/4/2022 (Week 1 - Week 5)
Yew Yu Pheng | 0348359 | Bachelor of Mass Communication (Hons) Advertising and Brand Management | Taylor's University | Typography
Task 1: Exercise 1 & 2
LECTURES
Week 1 / Introduction and Briefing
Physical Class:
In the first week, Mr Vinod explained the general guideline of this module to us, and we know that this module is a 100% assessment based module and the marks are been given fully dependent on our e-portfolio. Therefore, we need to make sure all our works are uploaded on Blogger along with the task progress, lecture notes, feedback and other information related to this module.
Then, we were given some time to watch the prerecorded video and set up our e-portfolio. Examples are also been given by Mr Vinod on the Facebook group and on Times so we can refer to them which is done by our seniors. Also, we were requested to watch the prerecorded lecture videos which are uploaded on the YouTube playlist.
Online Prerecorded Lecture: Typo_1_Development
Early letterform development: Phonecian to Roman
Fig. 1.1 Evolution from Phoenician letter | 1 April 2022
Direction of Writing
Phonecian: Wrote from right to left.
Greek: Boustrophedon, the text is read alternately from right to left and from left to right. The alternate lines of writing are reversed, with letters also written in reverse, mirror-style.
Fig. 1.2 Boustrophedon | 1 April 2022
Etruscans: The letters would be painted on the marble before they were carved.
Hand script from 3rd - 10th century CE
Square Capitals:
- It is the written version found in Roman monuments.
- Have serif letterforms added to the finish of main strokes.
- A reed pen is used for a variety of stroke widths.
Fig. 1.3 Square Capitals | 1 April 2022
Rustic Capitals:
- It is a compressed version of square capitals.
- Allowed for twice as many words on a sheet of parchment and took less time to write.
- Faster and easier to write but slightly harder to read due to its compressed nature.
Fig. 1.4 Rustic Capitals | 1 April 2022
Roman Cursive Hand:
- Writing for everyday transactions and their forms were simplified for speed.
- The beginning of the lowercase letterforms.
Fig. 1.5 Roman Cursive Hand | 1 April 2022
Uncials:
- Incorporated some aspects of the Roman cursive hand.
- Uncials are simply as small letters.
- The broad forms of uncials are more readable at small sizes than rustic capitals.
Fig. 1.6 Uncials | 1 April 2022
Half-Uncials:
- Further formalisation of cursive hand.
- Formal beginning of lowercase letterforms.
- Replete with ascenders and descenders.
- 2000 years after the origin of the Phoenician alphabet.
Fig. 1.7 Half-Uncials | 1 April 2022
Type Classification
1450 - Blackletter
1475 - Oldstyle
1500 - Italics
1550 - Script
1750 - Transitional
1775 - Modern
1825 - Square Serif/Slab Serif
1900 - Sans Serif
1990 - Serif/Sans Serif
Week 2 /
Physical Class:
During the second Typography class, Mr Vinod asked us to upload our sketches on the Facebook group. Then he check our sketches and give us some feedback based on those sketches, the attendance is also taken through the post.
Online Prerecorded Lecture: Typo_2_Basic
Describing Letterforms
Baseline: The imaginary line the visual base of the letterforms.
Median: The imaginary line defining the x-height of letterforms.
X-height: The height in any typeface of the lowercase ‘x’.
Stroke: Any line that defines the basic letterform.
Apex/Vertex: The point created by joining two diagonal stems (apex
above and vertex below)
Arm: Short strokes off the stem of the letterform, either horizontal (E,
F, L) or inclined upward (K, Y).
Ascender: The portion of the stem of a lowercase letterform that
projects above the median.
Barb: The half-serif finish on some curved stroke.
Beak: The half-serif finish on some horizontal arms.
Bowl: The rounded form that describes a counter. The bowl may be
either open or closed.
Bracket: transition between the serif and the stem.
Cross Stroke: Horizontal stroke in a letterform that joins two stems together.
Crotch: Interior space where two strokes meet.
Descender: Portion of the stem of a lowercase that projects below the baseline.
Em: Distance equal to the size of the typeface.
En: Half the size of an em.
Ligature: Character formed by the combination of two or more letterforms.
Loop: Bowl created in the descender of the lowercase "g".
Spine: Curved stem of the "s".
Stress: Orientation of the letterform, indicated by the thin stroke in round forms.
Swash: The flourish that extends the stroke of the letterform.
Terminal: Self-contained finish of a stroke without serif.
The Font
- Uppercase and lowercase
- Small capitals
- Uppercase and lowercase numerals
- Italic
- Punctuation and miscellaneous characters
- Ornaments
Describing Typefaces
Roman: Uppercase forms are derived from inscriptions of Roman monuments. A slightly lighter stroke in roman is known as ‘Book’.
Italic: Named for fifteenth-century Italian handwriting on which the forms are based. Oblique conversely is based on the Roman form of typeface.
Boldface: Characterized by a thicker stroke than a roman form. Depending upon the relative stroke widths within the typeface, it is also called ‘semibold’, ‘medium’, ‘black’, ‘extra bold’, or super.
Light: A lighter stroke than the roman form. Even lighter strokes are called ‘thin’.
Condense: A version of the Roman form, and extremely condense styles are often called ‘compressed’.
Extended: An extended variation of a Roman font.
Fig. 1.8 Describing Typefaces | 7 April 2022
Basic/Comparing typefaces
Examining the differences in x-height, the forms display a wealth of variety, in line weight, relative stroke widths and in feeling. We will know the feel of certain types, their expressions, and also see the appropriateness of type choices.
Fig. 1.9 Comparing Typefaces | 7 April 2022
Week 3 /
Physical Class:
Mr Vinod started this week's class with a small quiz in Zoom. He gives us 3 minutes to answer the quiz then he discusses the answer and explains it to us. After that, we are requested to upload our works on Facebook and Mr Vinod will give us feedback on them. After that, Mr Vinod give us some time to work on Type Expression Animation. He asks us to upload our work on Facebook and he gives us feedback.
Online Prerecorded Lecture: Typo_3_Text_Part 1
Kerning and Letterspacing
Kerning: Automatic adjustment of space between letters.
Without Kerning With Kerning
Fig. 1.10 Kerning | 15 April 2022
Tracking: The addition and removal of space in a word or sentence.
Tight Tracking Loose Tracking
Fig. 1.11 Tracking | 15 April 2022
Letterspacing: To add space between letters.
Formatting Text
Flush Left:
- Mirrors the asymmetrical experience of handwriting.
- Each line starts at the same point but ends wherever the last word on the line ends.
- Spaces between words are consistent throughout the text to create an even grey value.
Centered:
- Imposes symmetry upon the text, assigning equal value and weight to both ends of any line.
- Transforms fields of text into shapes, adding a pictorial quality to material that is non-pictorial by nature.
- Amend line breaks so that the text does not appear too jagged due to the strong shape.
Flush Right:
- Emphasis on the end of a line as opposed to its start.
- It can be useful when the relationship between text and image might be ambiguous without a strong orientation to the right.
Justified:
- Imposes a symmetrical shape on the text.
- Achieved by expanding or reducing spaces between words and, sometimes, between letters.
- When using, need to pay attention to line breaks and hyphenation.
Texture
Fig. 1.12 Anatomy of a Typeface | 15 April 2022
Leading and Line Length
Type size: The text type should be large enough to be read easily at arms length.
Leading: Text that is set too tightly encourages vertical eye movement; a reader can loose his place. Type that is set too loosely creates striped patterns that distract the reader from the material at hand.
Line Length: Appropriate leading for text is as much a function of the line length as it is a question of type size and leading. A good rule of thumb is to keep line length between 55-65 characters.
Fig. 1.13
Leading and Line Length | 15 April 2022
Week 4 /
Online Class:
That day is a public holiday, but Mr Vinod still has an online session to give us some feedback on our portfolio and brief us on what should we do in exercise 2.
Online Prerecorded Lecture: Typo_4_Text_Part 2
Options for Indicating Paragraphs:
1. Pilcrow (¶): A holdover from medieval manuscripts seldom use today.
2. Line Space (Leading): Usually between the paragraphs. If the line space is 12pt, then the paragraph space is 12pt. This ensures cross-alignment across columns of text.
Fig. 1.14 Line Space vs Leading | 20 April 2022
3. Standard Indentation: The indent is the same size of the line spacing or the same as the point size of your text.
4. Extended Paragraphs: Creates unusually wide columns of text. There can be strong compositional or functional reasons for choosing it.
Widows and Orphans
Widow: A short line of type left alone at the end of a column of text.
Solution for Widow: Rebreak your line endings throughout your paragraph so that the last line of any paragraph is not noticeably short.
Orphan: A short line of type left alone at the start of a new column.
Highlighting Text
Different kinds of emphasis require different kinds of contrast.
1. Italics
2. Bold
3. Change the typeface and make it bold (Sans-serif typeface tends to look larger than serif typefaces.)
4. Change the colour of the text (Black, Cyan, Magenta)
5. Create a box around the text
6. Indentation
7. Placing elements on the left side of text (Bullet Points)
8. Quotation marks
Headline within Text

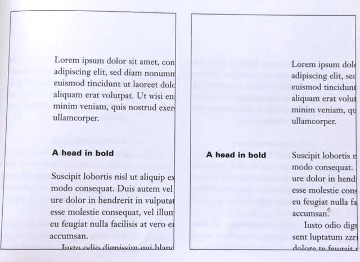
Fig. 1.15 A heads | 20 April 2022
Indicates a clear break between the topics within a section.
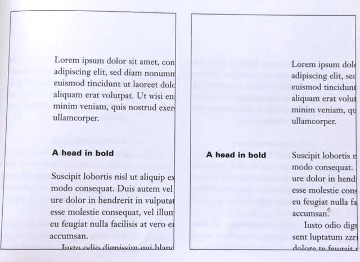
Fig. 1.16 B heads | 20 April 2022
Indicate a new supporting argument or example for the topic at hand.
Fig. 1.17 C heads | 20 April 2022
The head does not materially interrupt the flow of reading.
Conclusion:
B heads do not interrupt the text as strongly as A heads do. And C Heads highlight specific facets of material within B Heads, C heads are followed by at least an em space for visual separation.
Cross Alignment
Cross aligning headlines and captions with text type reinforces the architectural sense of the page—the structure—while articulating the complimentary vertical rhythms.
Fig. 1.18 Cross Alignment Examples | 20 April 2022
Week 5/
Online Class:
Mr Vinod starts this week's class by checking our e-portfolio and giving us feedback to improve our e-portfolio. Since the noon of the next day is the submission of Task 1, Mr Vinod give us comments and point out which part of the e-portfolio we did wrongly. After done checking all students' e-portfolio, we were requested to upload our exercise 2 works on Facebook and he also give us comments and guide us on the work of exercise 2.
INSTRUCTION
Fig. 2.1 Module Information | 28 March 2022
Task 1 - Exercise 1: Type Expression
You will be given 4 words to compose and express. You will be given a set of typefaces to work with. Through iteration, use the appropriate typeface and compose the letters in a manner that allows the meaning of the word to become visible. The selected words are cough, squeeze, pop, explode, grow and wink, while the word "cough" is mandatory. The words that I have chosen to work on are:
1. Cough
2. Explode
3. Pop
4. Squeeze
Here are my sketches:
Fig. 2.2 Sketches for "Pop" and "Explode" | 2 April 2022
Fig. 2.3 Sketches for "Squeeze" and "Cough" | 2 April 2022
After showing my sketches to Mr Vinod and receiving feedback from him, I redrew "pop" and digitize all 4 words on Adobe Illustrator. My final choices for digitised words are: explode no. 3, squeeze no. 1, and cough no. 2. I redrew the pop ideas. Here's my digitised work:
Fig. 2.4 First Digitised Draft for Type Expression | 10 April 2022
Pop - I used Gill Sans Std for the word pop, which I think is the font that most closely resembles the note, along with a simple pentagram to convey the idea of the note.
Squeeze - I use Futura Std because that typeface is thicker than the others, so the meaning of the word is more accurately expressed. The space between fonts has been reduced, while some size differences and squeeze effects have been added to the words. I use the letter "u" for water droplets.
Explode - I chose Futura Std because, of the 10 fonts, the capital E has the most space. This makes it easier for me to tuck the rest of the letters into the E when I need to animate the word.
Cough - I use Adobe Caslon Pro for cough. The letter C and O represent the person's head and mouth while the letters U, G and H stand for the sounds person make when they cough. And there are letters around people that represent viruses.
After receiving feedback from Mr Vinod, I make some changes based on them. This is my work:
Fig. 2.5 Second Digitised Draft for Type Expression | 12 April 2022
I make some changes on:
Pop - Enlarge the pentatonic score so that it fills the space, and reduces the stroke of the line.
Squeeze - Remove the size differences and squeeze effects of the words and replace the letter "U" with a vector of water drops.
Explode - No changes.
Cough - Reduce the stroke of the equals sign.
I also did the Type Expression Animation task during class week 3. The word I choose is explode because I personally liked the idea and Mr Vinod gave it good feedback.
Fig. 2. First Draft for Type Expression Animation in Adobe Illustrator | 10 April 2022
Fig. 2. First Draft for Type Expression Animation (10 Frames) | 12 April 2022
Here's my first animated work:
Fig. 2. First Draft for Type Expression Animation | 12 April 2022
I got my idea from the chemical experiment "Elephant Toothpaste", the toothpaste explode out of the test tube.
Based on the feedback given by Mr Vinod during the class, I did another animated work, here it is:
Fig. 2. Second Draft for Type Expression Animation in Adobe Illustrator | 13 April 2022
Fig. 2. Second Draft for Type Expression Animation Timeline (15 frames) | 13 April 2022
Fig. 2. Second Draft for Type Expression Animation | 13 April 2022
Final Submissions
Type Expression:
Fig. 2. Final Submission for Type Expression (JPEG) | 12 April 2022
Fig. 2. Final Submission for Type Expression (PDF) | 12 April 2022
Type Expression Animation:
Fig. 2. Final Submission for Type Expression Animation | 13 April 2022
Task 1 - Exercise 2: Type Expression
You will be given incremental amounts of text that address different areas within text formatting i.e. type choice, type size, leading, line length, paragraph spacing, forced-line-break, alignment, kerning, widows and orphans etc. These minor tasks will increase your familiarity and capability with the appropriate software and develop your knowledge of information hierarchy and spatial arrangement.
Kerning and Tracking
I started the first exercise by opening an A4 document, and setting a margin point of about 5mm, then typed out my name across all 10 typefaces and choosing which families of typefaces I preferred. Lastly, I arrange and adjust the kerning.
Fig. 2.1 Typefaces before kerning | 22 April 2022
Fig. 2.1 Typefaces after kerning | 22 April 2022
Text Formatting
Notes:
- Leading: +2 points of point size / +2.5 or +3 depending on the typeface.
- Font size: 8 - 12
- Line length: 55 - 65 / 50 - 60 characters.
- Better to turn off hyphenation; if turning on hyphenation, ensure there are not too many else tracking adjustments that must be made.
- Either use left align or left justify. Left alignment is preferred; if using justify, ensure there aren't many rivers.
- Maintain cross alignment.
- No widows/orphans.
Fig. 2.1 Adjusting the layout to fit the Baseline Grid | 23 April 2022
Fig. 2.1 Adjusting the Line Length | 23 April 2022
Fig. 2.1 Layout 1 for Text Formatting | 23 April 2022
Fig. 2.1 Layout 2 for Text Formatting | 23 April 2022
Fig. 2.1 Layout 3 for Text Formatting | 23 April 2022
Fig. 2.1 Layout 4 for Text Formatting | 23 April 2022
Final Submission
Text Formatting:
Fig. 2.1 Final Submission for Text Formatting (JPEG) | 26 April 2022
Fig. 2.1 Final Submission for Text Formatting (PDF) | 26 April 2022
Fig. 2.1 Final Submission for Text Formatting (With Baseline Grid) | 26 April 2022
Font: ITC New Baskerville Std
Typeface: ITC New Baskerville Std Italic & Roman
Font size: 110 pt, 20 pt, 9 pt, 8pt
Leading: 11pt
Paragraph Spacing: 11pt
Average characters per line: 40 ~ 50
Alignment: Left Justify
Margins: 10mm (top, left, right), 50mm (bottom)
Columns: 5
Gutter (for columns): 5mm
FEEDBACK
Week 2 (05/04/2022):
General Feedback:
N/A
Specific Feedback:
After examining my draft, Mr Vinod gave me several suggestions.
1. Cough
The second design is better, what needs to be cautious is that the letters must fulfil the whole bracket.
2. Explode
The third design is good, but it needs some improvements. Try to make it more simple.
3. Pop
Need to have more exploration.
4. Squeeze
The first design is good, try to use another bold font and make the letters closer.
Week 3 (12/04/2022):
General Feedback:
Try not to mix too many ideas at one, make it simple.
Specific Feedback:
1. Pop
The music sheet coming from nowhere is not so well. The line of the music sheet is too thick and the word needs to get bigger.
2. Squeeze
Since the font selected is already bold and the letters stick together, there's no need to distort the words. Can use a vector as the water droplets.
3. Explode
The design and idea are good.
4. Cough
The idea of using the equal symbol is good, but ensure the symbol is light and the pt not more than 1pt, best is 0.5 pt.
Animation:
If the letter "L" flew off will be more natural. Can pause for effects.
Week 5 (26/04/2022):
General Feedback:
E-portfolio: The e-portfolio needs to have some slight changes. Add a line under each section to let your e-portfolio more organised. Add more figures to explain your process.
Exercise 2: Nice layout, but the texts are bad.
Specific Feedback:
E-portfolio: Add the final submission.
Exercise 2: Don't use full justify in the body text, use left justify. The first paragraph has a huge problem, can use hyphenation to make it more pleasant looking. Use the picture which is relevant to Helvetica, add some spaces between the caption and picture. Change the alignment of the headline, suggest to have the same alignment as the writer part.
REFLECTION
Experience -
All in all, I found the module very enjoyable. We were assigned sketches for the type expression exercise. I needed to do some research on other websites to get as many ideas as possible and draw them out. After that, I needed to digitise and make an animated GIF based on my digital work. This was a challenge for me because I needed to plan how the letters would move and put them in an exact position so that the GIF that came out wouldn't be weird. Although I have used Adobe Photoshop, Illustrator and InDesign before, I gained more knowledge about how to use the tools inside the software through this module too.
Observation -
I have observed that typography is a very common thing that we come across every day and that everything related to letters and words is related to typography. In addition, I found that each design is unique, but people may generate similar ideas based on one thing. Mr Vinod also had talk about this in the first lecture. During the sketching process for exercise 1, I observed that there were some ideas that were quite similar. Therefore I think that in order to stand out from the rest, a typographer needs to do a lot of research and brainstorm ideas.
Findings -
Throughout the process of task 1, I found that it is not a good thing to put many ideas into a design, sometimes making the design simple will be a lot better than having too many ideas in a design. That is what Mr Vinod always emphasizes during the class and I have a deep impression of this. Also, I realise that typography is not an easy thing, you need to have a very creative mindset and develop many ideas to express your feelings accurately. In addition, there are some rules that we need to follow in order to make our design's layout looks neat and easy for the audience to read, which is really important because we want to deliver messages through typography.
FURTHER READING
The Vignelli Canon
Fig. 5.1 The Vignelli Canon | 2 April 2022
Three aspects of design that the author thinks are important:
Semantic, Syntactic and Pragmatic.
Semantic: The search for the meaning of whatever we have to design. Eg. the Company, the Product,
the Market Position of the subject, the Competition, its Destination, the final user, or indeed, the real meaning of the subject and its semantic roots.
Syntatic: The discipline that controls the proper use of grammar in the construction of phrases and the articulation of a language, Design.
Pragmatic: Understand the starting point and all assumptions of any project to fully comprehend the final result and measure its efficiency.
Some layout examples retrieved from the book:
Fig. 5.2 Layout Examples in The Vignelli Canon | 10 April 2022














































Comments
Post a Comment